「VEGAS Effectsで動く線を描く」の版間の差分
(→先端) |
|||
| (同じ利用者による、間の7版が非表示) | |||
| 1行目: | 1行目: | ||
VEGAS | VEGAS Effectsで動く曲線の描き方について説明します。内容はベジエ曲線を引いてやって、そこに描画時間を設定した線種(色や太さ描画時間)を指定することで、連続した(繋がった)曲線から、短い曲線、点まで自由に設定出来ます。 | ||
曲線なので直線の引き方を調べてみたら記事が見つからなかったので、直線毎にエフェクトを作成するしか無い感じでした。 | |||
=== コンポジットショットで動く時間を設定する&レイヤー設定を行う === | === コンポジットショットで動く時間を設定する&レイヤー設定を行う === | ||
| 12行目: | 14行目: | ||
[[ファイル:2024-05-02 16-29-12.jpg|なし|サムネイル]] | [[ファイル:2024-05-02 16-29-12.jpg|なし|サムネイル]] | ||
=== エフェクトの設定 === | === エフェクトの設定'''【ライトセーバーウルトラ(自動2ポイント)】''' === | ||
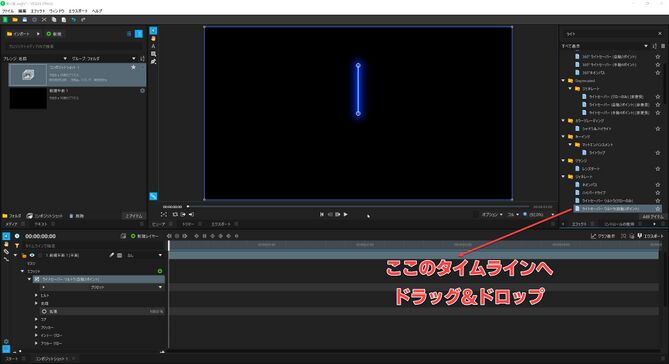
ライトセーバー(自動2ポイント)を選択するのですがVEGAS Effects4では[非推奨]になっておりますので、類似の'''ライトセーバーウルトラ(自動2ポイント)'''を選択して、平面プロパティ上にドラッグ&ドロップします。そうすると、縦の青ネオン色の棒みたいな物が描写されると思います。 | ライトセーバー(自動2ポイント)を選択するのですがVEGAS Effects4では[非推奨]になっておりますので、類似の'''ライトセーバーウルトラ(自動2ポイント)'''を選択して、平面プロパティ上にドラッグ&ドロップします。そうすると、縦の青ネオン色の棒みたいな物が描写されると思います。 | ||
[[ファイル:2024-05-02 16-39-16.jpg|なし|サムネイル|669x669px]] | [[ファイル:2024-05-02 16-39-16.jpg|なし|サムネイル|669x669px]] | ||
==== インナーグロー ==== | |||
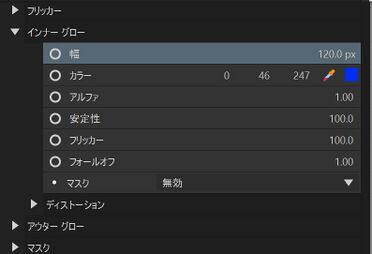
'''ライトセーバーウルトラ(自動2ポイント)'''のエフェクトのプロパティ:'''インナーグロ'''ー(Inner_Glow:内側光るって意味ですね)の「幅」が光がネオンっぽく放射している広さ(幅)になりますので、今回は単純ストレートが欲しいので0pxにします。また、線の色が青っぽいのでプロパティ:'''コア'''のカラーを「白」にします。 | '''ライトセーバーウルトラ(自動2ポイント)'''のエフェクトのプロパティ:'''インナーグロ'''ー(Inner_Glow:内側光るって意味ですね)の「幅」が光がネオンっぽく放射している広さ(幅)になりますので、今回は単純ストレートが欲しいので0pxにします。また、線の色が青っぽいのでプロパティ:'''コア'''のカラーを「白」にします。 | ||
[[ファイル:2024-05-02 16-42-41.jpg|なし|サムネイル|372x372ピクセル]] | [[ファイル:2024-05-02 16-42-41.jpg|なし|サムネイル|372x372ピクセル]] | ||
[[ファイル:2024-05-02 16-46-28.jpg|なし|サムネイル|380x380ピクセル]] | [[ファイル:2024-05-02 16-46-28.jpg|なし|サムネイル|380x380ピクセル]] | ||
==== | ==== 先端 ==== | ||
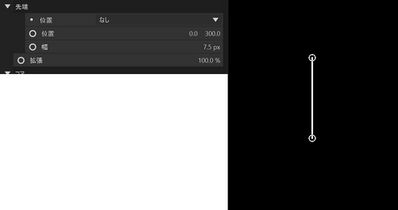
エフェクトのプロパティ:'''先端'''の位置が標準では300(長さ)になっているますので、長さをゼロにします。そうすると、長さが0になり「点」の様に見えます。 | エフェクトのプロパティ:'''先端'''の位置が標準では300(長さ)になっているますので、長さをゼロにします。そうすると、長さが0になり「点」の様に見えます。 | ||
Hilt(ヒルト)が本体の位置、先端が先の位置になりますので、正しくはHilt(ヒルト)と先端の位置を合わせることで”点”になります。 | |||
[[ファイル:2024-05-02 16-53-05.jpg|なし|サムネイル|398x398ピクセル]] | [[ファイル:2024-05-02 16-53-05.jpg|なし|サムネイル|398x398ピクセル]] | ||
[[ファイル:2024-05-02 16-53-58.jpg|なし|サムネイル|401x401ピクセル]] | [[ファイル:2024-05-02 16-53-58.jpg|なし|サムネイル|401x401ピクセル]] | ||
==== コア ==== | |||
次に、プロパティ:'''コア'''の幅を100%/フェザーを0%に設定します | |||
[[ファイル:2024-05-02 16-46-28.jpg|なし|サムネイル|419x419ピクセル]]コア(中心)ですが、コアを理解するためにわざとプロパティ:'''コア'''の幅を2000%にして、フェザーを0%と100%を比較してみます。色を赤にしてます。 | |||
[[ファイル:2024-05-04 10-15-24.jpg|なし|サムネイル|439x439ピクセル|左:フェザー0% 右:フェザー:100%]] | |||
簡単に説明するとコア(中心)となるポイントをハッキリ見せるかどうかがフェザーです。'''コア'''の幅を100%程度では人間の目には良く分からないレベルです | |||
==== '''自動スケールパーシステンス''' ==== | |||
[[ファイル:2024-05-02 | オートスケールのチェックをOffにします。これは移動速度によって自動的にエフェクト(モーション ブラー等)をかけさせないようするための設定です。[[ファイル:2024-05-02 17-04-56.jpg|なし|サムネイル|423x423ピクセル]] | ||
=== ポイントレイヤーの追加 === | ==== ポイントレイヤーの追加 ==== | ||
ポイントレイヤーを新しく追加します。名前は付けても付けなくても良いです。 | |||
[[ファイル:2024-05-04 09-52-43.jpg|なし|サムネイル|464x464ピクセル]] | [[ファイル:2024-05-04 09-52-43.jpg|なし|サムネイル|464x464ピクセル]] | ||
==== ヒルト ==== | |||
[[ファイル:2024-05-02 | プロパティ:'''ヒルト'''の位置を「なし」から先ほど追加したポイントレイヤーの「新規ポイント(名前を変えていたらそのレイヤの名前)」に変更します[[ファイル:2024-05-02 17-07-36.jpg|なし|サムネイル|425x425ピクセル]] | ||
[[ファイル:2024-05- | ==== 先端 ==== | ||
プロパティ:'''先端'''の位置を「なし」から先ほど追加したポイントレイヤーの「新規ポイント(名前を変えていたらそのレイヤの名前)」に変更します | |||
[[ファイル:2024-05-04 10-47-19.jpg|なし|サムネイル|434x434ピクセル]] | |||
==== 動作の確認 ==== | |||
ポイントレイヤーに移動して、真ん中をクリックすれば点が移動して位置を指定することが出来ます | |||
[[ファイル:2024-05-04 10-56-45.jpg|なし|サムネイル|354x354ピクセル]] | |||
=== ポジションの指定 === | |||
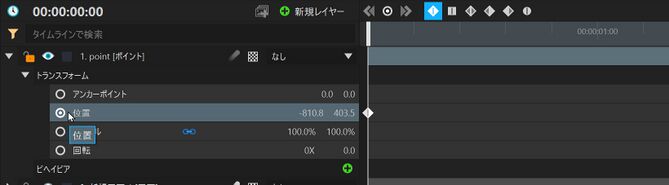
ここでは、経過時間とその時のポイント位置を指定します。ポイントレイヤーに移動し、トランスフォームの位置を有効(チェック)、その時のスタート位置を画面を使って指定します。 | |||
[[ファイル:2024-05-04 11-05-32.jpg|なし|サムネイル|669x669ピクセル]] | |||
==== パス時間 ==== | |||
モーションパーシステンスを指定することで、線の表示時間を調整することが出来ます。 | |||
---- | ---- | ||
[[Category:VEGAS Pro Post|うごくせんをえがく]] | [[Category:VEGAS Pro Post|うごくせんをえがく]] | ||
2024年5月16日 (木) 06:18時点における最新版
VEGAS Effectsで動く曲線の描き方について説明します。内容はベジエ曲線を引いてやって、そこに描画時間を設定した線種(色や太さ描画時間)を指定することで、連続した(繋がった)曲線から、短い曲線、点まで自由に設定出来ます。
曲線なので直線の引き方を調べてみたら記事が見つからなかったので、直線毎にエフェクトを作成するしか無い感じでした。
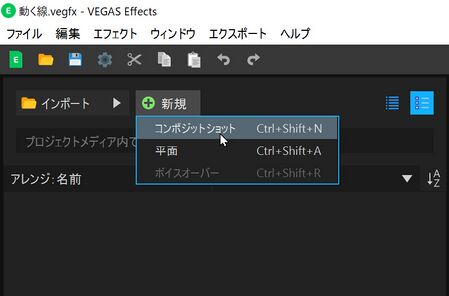
コンポジットショットで動く時間を設定する&レイヤー設定を行う
新規から、コンポジットショットを選択します。

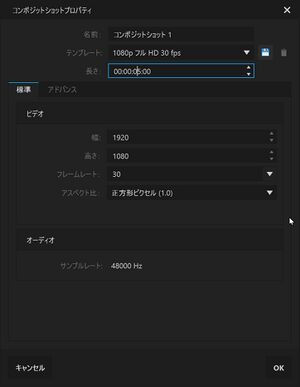
時間は、1つのラインの描画時間(実際には後から変更できますのでデフォルトの30秒でも構いません)として「5秒」を選択して設定します。

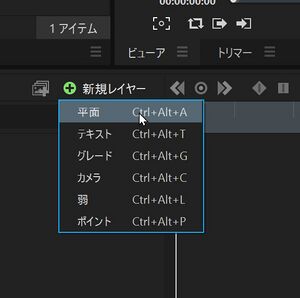
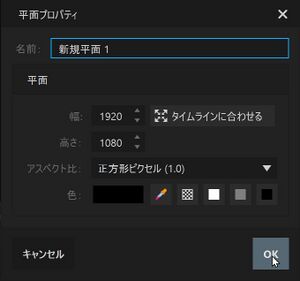
次に、新規レイヤーから平面プロパティを設定して、色は「黒」を選択します。


エフェクトの設定【ライトセーバーウルトラ(自動2ポイント)】
ライトセーバー(自動2ポイント)を選択するのですがVEGAS Effects4では[非推奨]になっておりますので、類似のライトセーバーウルトラ(自動2ポイント)を選択して、平面プロパティ上にドラッグ&ドロップします。そうすると、縦の青ネオン色の棒みたいな物が描写されると思います。

インナーグロー
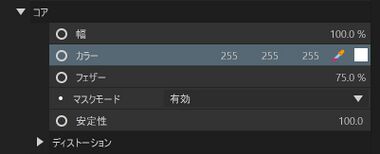
ライトセーバーウルトラ(自動2ポイント)のエフェクトのプロパティ:インナーグロー(Inner_Glow:内側光るって意味ですね)の「幅」が光がネオンっぽく放射している広さ(幅)になりますので、今回は単純ストレートが欲しいので0pxにします。また、線の色が青っぽいのでプロパティ:コアのカラーを「白」にします。


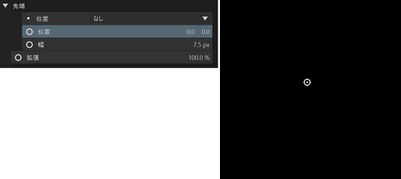
先端
エフェクトのプロパティ:先端の位置が標準では300(長さ)になっているますので、長さをゼロにします。そうすると、長さが0になり「点」の様に見えます。
Hilt(ヒルト)が本体の位置、先端が先の位置になりますので、正しくはHilt(ヒルト)と先端の位置を合わせることで”点”になります。


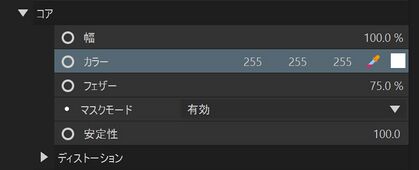
コア
次に、プロパティ:コアの幅を100%/フェザーを0%に設定します

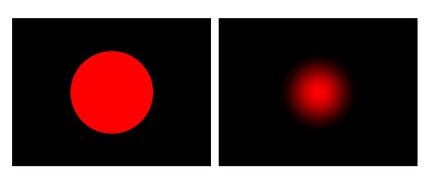
コア(中心)ですが、コアを理解するためにわざとプロパティ:コアの幅を2000%にして、フェザーを0%と100%を比較してみます。色を赤にしてます。

簡単に説明するとコア(中心)となるポイントをハッキリ見せるかどうかがフェザーです。コアの幅を100%程度では人間の目には良く分からないレベルです
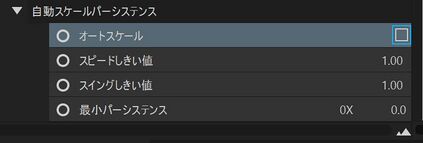
自動スケールパーシステンス
オートスケールのチェックをOffにします。これは移動速度によって自動的にエフェクト(モーション ブラー等)をかけさせないようするための設定です。

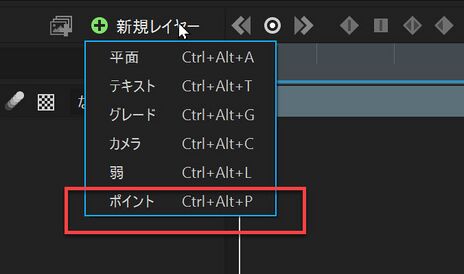
ポイントレイヤーの追加
ポイントレイヤーを新しく追加します。名前は付けても付けなくても良いです。

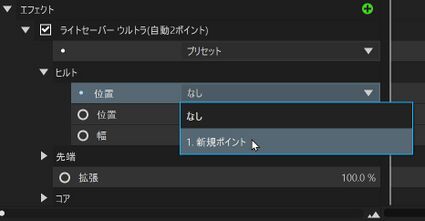
ヒルト
プロパティ:ヒルトの位置を「なし」から先ほど追加したポイントレイヤーの「新規ポイント(名前を変えていたらそのレイヤの名前)」に変更します

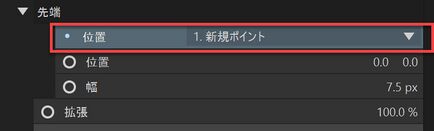
先端
プロパティ:先端の位置を「なし」から先ほど追加したポイントレイヤーの「新規ポイント(名前を変えていたらそのレイヤの名前)」に変更します

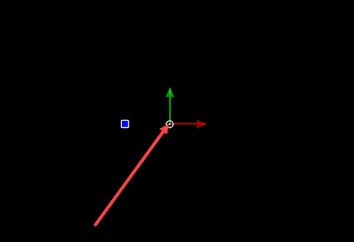
動作の確認
ポイントレイヤーに移動して、真ん中をクリックすれば点が移動して位置を指定することが出来ます

ポジションの指定
ここでは、経過時間とその時のポイント位置を指定します。ポイントレイヤーに移動し、トランスフォームの位置を有効(チェック)、その時のスタート位置を画面を使って指定します。

パス時間
モーションパーシステンスを指定することで、線の表示時間を調整することが出来ます。