「VEGAS Effectsで動く線を描く」の版間の差分
| 12行目: | 12行目: | ||
[[ファイル:2024-05-02 16-29-12.jpg|なし|サムネイル]] | [[ファイル:2024-05-02 16-29-12.jpg|なし|サムネイル]] | ||
=== エフェクトの設定 === | === エフェクトの設定'''【ライトセーバーウルトラ(自動2ポイント)】''' === | ||
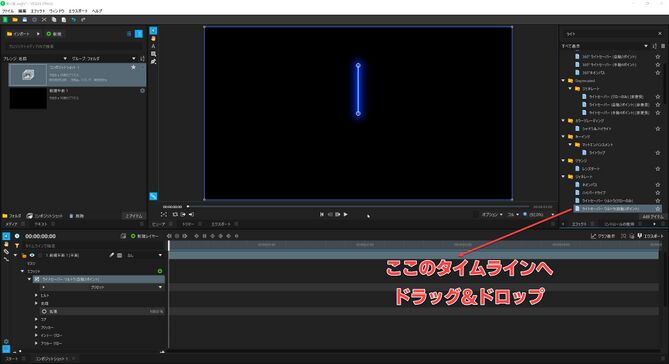
ライトセーバー(自動2ポイント)を選択するのですがVEGAS Effects4では[非推奨]になっておりますので、類似の'''ライトセーバーウルトラ(自動2ポイント)'''を選択して、平面プロパティ上にドラッグ&ドロップします。そうすると、縦の青ネオン色の棒みたいな物が描写されると思います。 | ライトセーバー(自動2ポイント)を選択するのですがVEGAS Effects4では[非推奨]になっておりますので、類似の'''ライトセーバーウルトラ(自動2ポイント)'''を選択して、平面プロパティ上にドラッグ&ドロップします。そうすると、縦の青ネオン色の棒みたいな物が描写されると思います。 | ||
[[ファイル:2024-05-02 16-39-16.jpg|なし|サムネイル|669x669px]] | [[ファイル:2024-05-02 16-39-16.jpg|なし|サムネイル|669x669px]] | ||
=== インナーグローの設定 === | |||
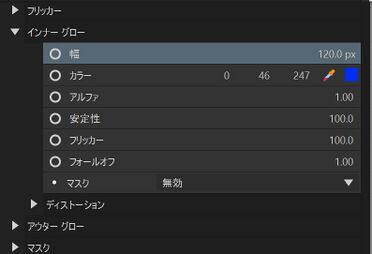
'''ライトセーバーウルトラ(自動2ポイント)'''のエフェクトのプロパティ:'''インナーグロ'''ー(Inner_Glow:内側光るって意味ですね)の「幅」が光がネオンっぽく放射している広さ(幅)になりますので、今回は単純ストレートが欲しいので0pxにします。また、線の色が青っぽいのでプロパティ:'''コア'''のカラーを「白」にします。 | '''ライトセーバーウルトラ(自動2ポイント)'''のエフェクトのプロパティ:'''インナーグロ'''ー(Inner_Glow:内側光るって意味ですね)の「幅」が光がネオンっぽく放射している広さ(幅)になりますので、今回は単純ストレートが欲しいので0pxにします。また、線の色が青っぽいのでプロパティ:'''コア'''のカラーを「白」にします。 | ||
[[ファイル:2024-05-02 16-42-41.jpg|なし|サムネイル|372x372ピクセル]] | [[ファイル:2024-05-02 16-42-41.jpg|なし|サムネイル|372x372ピクセル]] | ||
| 25行目: | 26行目: | ||
[[ファイル:2024-05-02 16-53-58.jpg|なし|サムネイル|401x401ピクセル]] | [[ファイル:2024-05-02 16-53-58.jpg|なし|サムネイル|401x401ピクセル]] | ||
==== コアの設定 ==== | |||
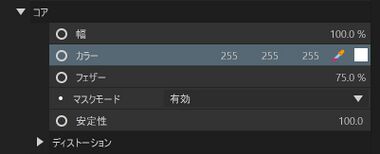
次に、プロパティ:'''コア'''の幅を100%/フェザーを0%に設定します | |||
[[ファイル:2024-05-02 16-46-28.jpg|なし|サムネイル|419x419ピクセル]]コア(中心)ですが、コアを理解するためにわざとプロパティ:'''コア'''の幅を2000%にして、フェザーを0%と100%を比較してみます。色を赤にしてます。 | |||
[[ファイル:2024-05-04 10-15-24.jpg|なし|サムネイル|439x439ピクセル|左:フェザー0% 右:フェザー:100%]] | |||
簡単に説明するとコア(中心)となるポイントをハッキリ見せるかどうかがフェザーです。'''コア'''の幅を100%程度では人間の目には良く分からないレベルです | |||
=== ポイントレイヤーの追加 === | === ポイントレイヤーの追加 === | ||
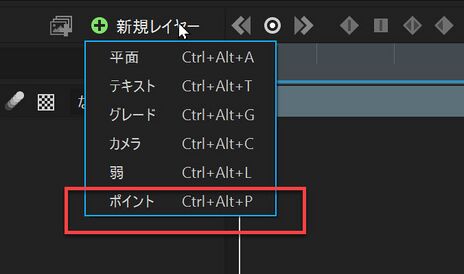
ポイントレイヤーを新しく追加します | ポイントレイヤーを新しく追加します | ||
[[ファイル:2024-05-04 09-52-43.jpg|なし|サムネイル|464x464ピクセル]] | [[ファイル:2024-05-04 09-52-43.jpg|なし|サムネイル|464x464ピクセル]]次に、プロパティ:'''自動スケールパーシステンス'''のオートスケールのチェックをOffにします | ||
次に、プロパティ:'''自動スケールパーシステンス'''のオートスケールのチェックをOffにします | |||
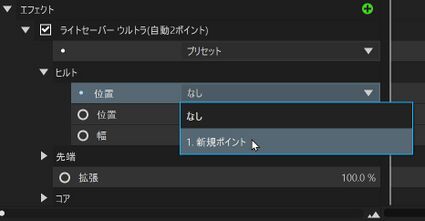
[[ファイル:2024-05-02 17-04-56.jpg|なし|サムネイル|423x423ピクセル]]次に、プロパティ:'''ヒルト'''の位置を「なし」から「新規ポイント(名前を変えていたらそのレイヤの名前)」に変更します | [[ファイル:2024-05-02 17-04-56.jpg|なし|サムネイル|423x423ピクセル]]次に、プロパティ:'''ヒルト'''の位置を「なし」から「新規ポイント(名前を変えていたらそのレイヤの名前)」に変更します | ||
2024年5月4日 (土) 01:23時点における版
VEGAS Effectsで動く曲線の描き方について説明します。内容はベジエ曲線を引いてやって、そこに描画時間を設定したポイントを指定することで、連続(繋がった)した曲線から、短い曲線、点まで自由に設定出来ます。
コンポジットショットで動く時間を設定する&レイヤー設定を行う
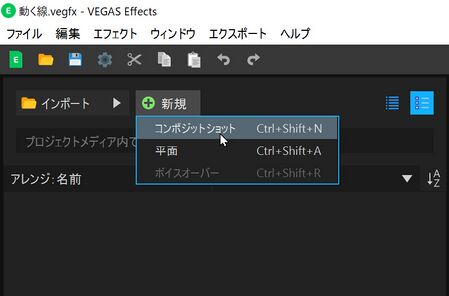
新規から、コンポジットショットを選択します。

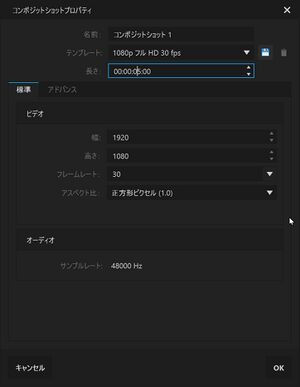
時間は、1つのラインの描画時間(実際には後から変更できますのでデフォルトの30秒でも構いません)として「5秒」を選択して設定します。

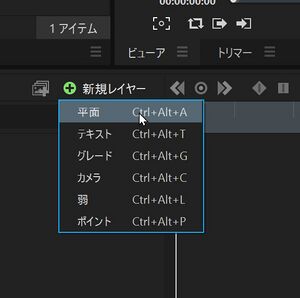
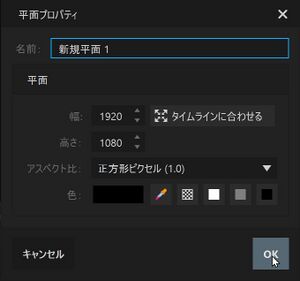
次に、新規レイヤーから平面プロパティを設定して、色は「黒」を選択します。


エフェクトの設定【ライトセーバーウルトラ(自動2ポイント)】
ライトセーバー(自動2ポイント)を選択するのですがVEGAS Effects4では[非推奨]になっておりますので、類似のライトセーバーウルトラ(自動2ポイント)を選択して、平面プロパティ上にドラッグ&ドロップします。そうすると、縦の青ネオン色の棒みたいな物が描写されると思います。

インナーグローの設定
ライトセーバーウルトラ(自動2ポイント)のエフェクトのプロパティ:インナーグロー(Inner_Glow:内側光るって意味ですね)の「幅」が光がネオンっぽく放射している広さ(幅)になりますので、今回は単純ストレートが欲しいので0pxにします。また、線の色が青っぽいのでプロパティ:コアのカラーを「白」にします。


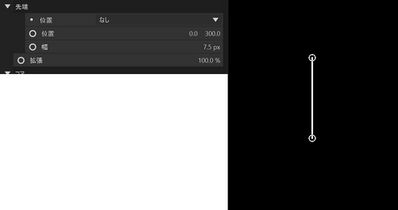
先端の設定
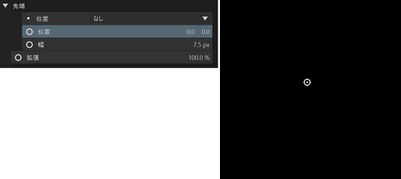
エフェクトのプロパティ:先端の位置が標準では300(長さ)になっているますので、長さをゼロにします。そうすると、長さが0になり「点」の様に見えます。


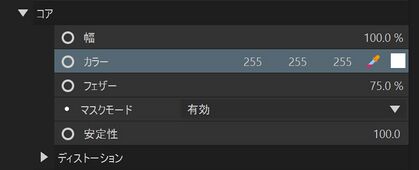
コアの設定
次に、プロパティ:コアの幅を100%/フェザーを0%に設定します

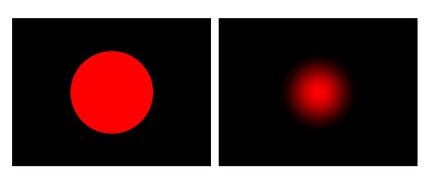
コア(中心)ですが、コアを理解するためにわざとプロパティ:コアの幅を2000%にして、フェザーを0%と100%を比較してみます。色を赤にしてます。

簡単に説明するとコア(中心)となるポイントをハッキリ見せるかどうかがフェザーです。コアの幅を100%程度では人間の目には良く分からないレベルです
ポイントレイヤーの追加
ポイントレイヤーを新しく追加します

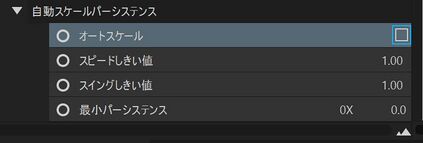
次に、プロパティ:自動スケールパーシステンスのオートスケールのチェックをOffにします

次に、プロパティ:ヒルトの位置を「なし」から「新規ポイント(名前を変えていたらそのレイヤの名前)」に変更します
プロパティ:先端の位置を「なし」から「新規ポイント(名前を変えていたらそのレイヤの名前)」に変更します