「VEGAS Effectsで動く線を描く」の版間の差分
(→先端の設定) |
|||
| 14行目: | 14行目: | ||
=== エフェクトの設定 === | === エフェクトの設定 === | ||
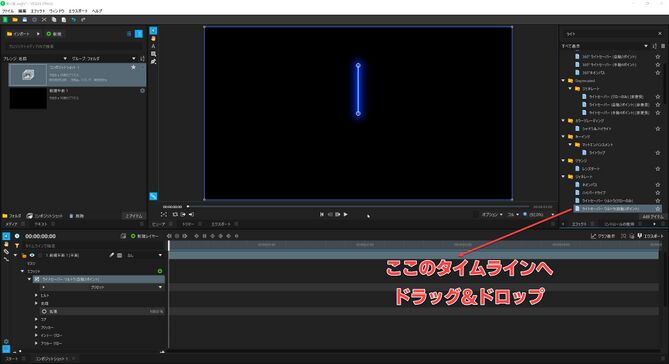
ライトセーバー(自動2ポイント)を選択するのですがVEGAS Effects4では[非推奨]になっておりますので、類似の'''ライトセーバーウルトラ(自動2ポイント)'''を選択して、平面プロパティ上にドラッグ&ドロップします。そうすると、縦の青ネオン色の棒みたいな物が描写されると思います。 | ライトセーバー(自動2ポイント)を選択するのですがVEGAS Effects4では[非推奨]になっておりますので、類似の'''ライトセーバーウルトラ(自動2ポイント)'''を選択して、平面プロパティ上にドラッグ&ドロップします。そうすると、縦の青ネオン色の棒みたいな物が描写されると思います。 | ||
[[ファイル:2024-05-02 16-39-16.jpg|なし|サムネイル| | [[ファイル:2024-05-02 16-39-16.jpg|なし|サムネイル|669x669px]] | ||
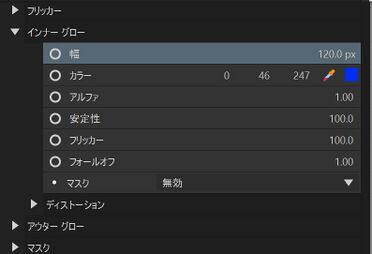
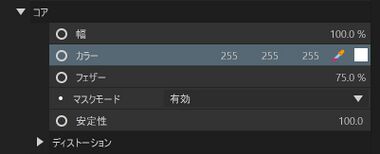
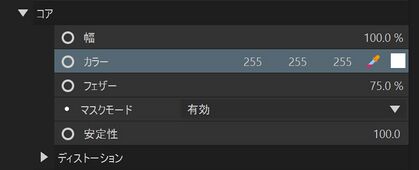
'''ライトセーバーウルトラ(自動2ポイント)'''のエフェクトのプロパティ:'''インナーグロ'''ー(Inner_Glow:内側光るって意味ですね)の「幅」が光がネオンっぽく放射している広さ(幅)になりますので、今回は単純ストレートが欲しいので0pxにします。また、線の色が青っぽいのでプロパティ:'''コア'''のカラーを「白」にします。 | '''ライトセーバーウルトラ(自動2ポイント)'''のエフェクトのプロパティ:'''インナーグロ'''ー(Inner_Glow:内側光るって意味ですね)の「幅」が光がネオンっぽく放射している広さ(幅)になりますので、今回は単純ストレートが欲しいので0pxにします。また、線の色が青っぽいのでプロパティ:'''コア'''のカラーを「白」にします。 | ||
2024年5月4日 (土) 00:57時点における版
VEGAS Effectsで動く曲線の描き方について説明します。内容はベジエ曲線を引いてやって、そこに描画時間を設定したポイントを指定することで、連続(繋がった)した曲線から、短い曲線、点まで自由に設定出来ます。
コンポジットショットで動く時間を設定する&レイヤー設定を行う
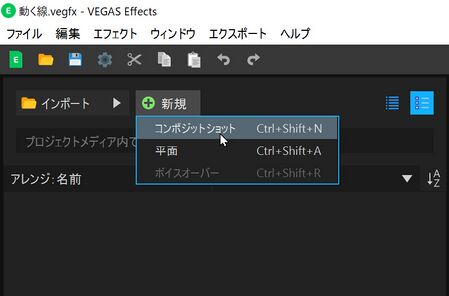
新規から、コンポジットショットを選択します。

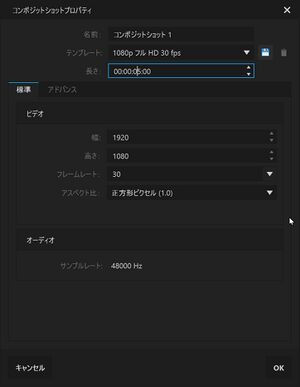
時間は、1つのラインの描画時間(実際には後から変更できますのでデフォルトの30秒でも構いません)として「5秒」を選択して設定します。

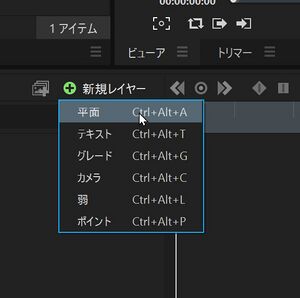
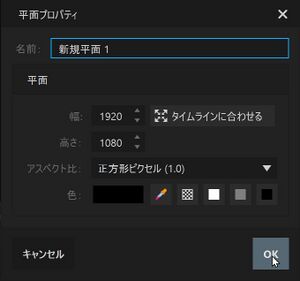
次に、新規レイヤーから平面プロパティを設定して、色は「黒」を選択します。


エフェクトの設定
ライトセーバー(自動2ポイント)を選択するのですがVEGAS Effects4では[非推奨]になっておりますので、類似のライトセーバーウルトラ(自動2ポイント)を選択して、平面プロパティ上にドラッグ&ドロップします。そうすると、縦の青ネオン色の棒みたいな物が描写されると思います。

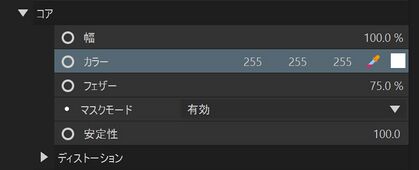
ライトセーバーウルトラ(自動2ポイント)のエフェクトのプロパティ:インナーグロー(Inner_Glow:内側光るって意味ですね)の「幅」が光がネオンっぽく放射している広さ(幅)になりますので、今回は単純ストレートが欲しいので0pxにします。また、線の色が青っぽいのでプロパティ:コアのカラーを「白」にします。


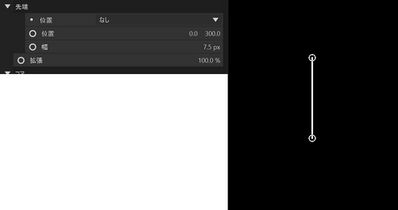
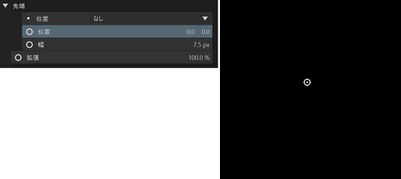
先端の設定
エフェクトのプロパティ:先端の位置が標準では300(長さ)になっているますので、長さをゼロにします。そうすると、長さが0になり「点」の様に見えます。


次に、平面プロパティのライトセーバー(自動2ポイント)プロパティ:コアの幅を100%/フェザーを0%に設定します

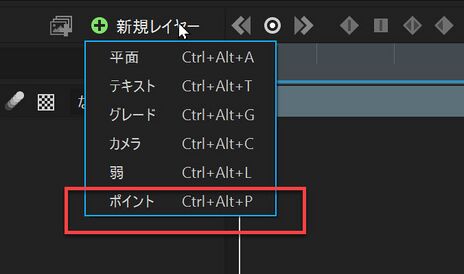
ポイントレイヤーの追加
ポイントレイヤーを新しく追加します

次に、平面プロパティのライトセーバー(自動2ポイント)プロパティ:コアの幅を100%/フェザーを0%に設定します

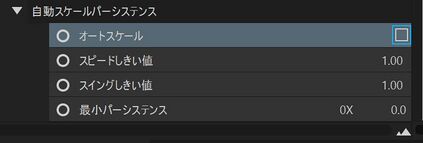
次に、プロパティ:自動スケールパーシステンスのオートスケールのチェックをOffにします

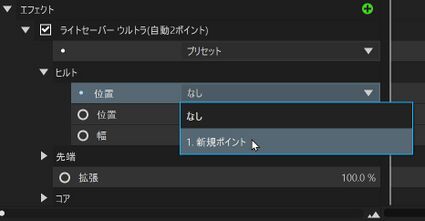
次に、プロパティ:ヒルトの位置を「なし」から「新規ポイント(名前を変えていたらそのレイヤの名前)」に変更します
プロパティ:先端の位置を「なし」から「新規ポイント(名前を変えていたらそのレイヤの名前)」に変更します